Conexión remota vía SSH con VSCode
Al querer realizar pequeñas modificaciones en nuestros módulos o plantillas podemos realizarlo en local, descargando el proyecto o archivo a modificar, y luego volvien a subirlo...
Esta tarea puede ser un tanto tediosa, por lo que yo prefiero realizar estas operaciones directamente en el servidor gracias a las conexiones SSH.
Requisitos
Lo primero que tenemos que instalar es la extensión Remote - SSH, la cual nos va a permitir configurar nuestro VSCode para que se conecte con nuestro servidor vía SSH.
Generar el par de claves RSA
Para conectarnos con nuestro servidor necesitaremos (aunque no es obligatorio si no te importa estar escribiendo la contraseña todo el rato) generar nuestras claves pública y privada.
Para esto ejecutaremos el siguiente comando:
ssh-keygen -t rsa -b 4096 -o -a 100
Esto nos generará un archivo que contiene nuestra clave pública (.pub) y otro con la clave privada.
Si no especificamos una ruta o nombre diferente, este archivo estará disponible con el nombre id_rsa(.pub) dentro de una carpeta .ssh en nuestro directorio de usuario; en mi caso
c/Users/Oscar/.ssh/id_rsa
Personalmente me gusta almacenar las claves en esta carpeta pero darle un nombre significativo para recordar en dónde se están usando estas claves. Por ejemplo, podemos nombrar este archivo como id_rsa_remote_ssh_servers.
Enviar la clave privada al servidor
El próximo paso a dar es enviar nuestra clave para que el servidor nos reconozca. Ejecutamos el siguiente comando:
ssh-copy-id -i /c/Users/Oscar/.ssh/id_rsa user@host
En este comando debemos sustituir la ruta del archivo con la clave privada por la ruta completa que nos corresponda. También cambiaremos el user por el usuario remoto y el host por la ip del servidor.
Configuración dentro de VSCode
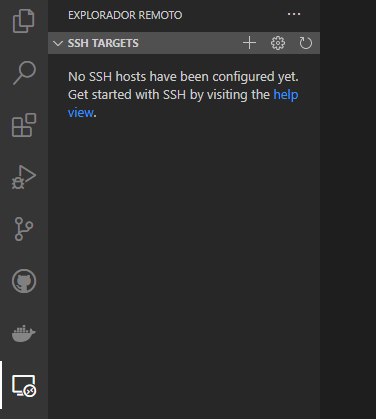
Sólo nos queda un último paso, configurar nuestros accesos al servidor en VSCode. Necesitamos abrir VSCode y situarnos en el menú "Explorador Remoto":

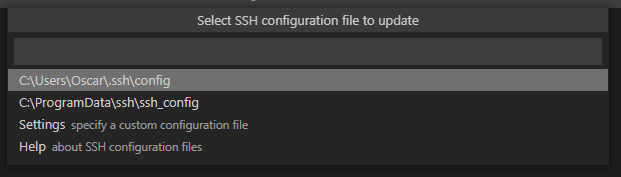
En esta pantalla pulsaremos sobre el botón de engranaje, y nos aparecerá una ventana con unas opciones similares a las que muestro a continuación:

Hacemos clic sobre la primera opción lo que nos abrirá un archivo (que seguramente esté vacío).
Aquí deberemos agregar la configuración para la conexión con nuestro servidor o servidores a los que hemos enviado nuestra clave en pasos anteriores.
Host "Server"
HostName XXX.XXX.XXX.XXX
User root
ForwardAgent yes
PreferredAuthentications publickey
IdentityFile "C:\Users\Oscar\.ssh\id_rsa"
Nuevamente modificaremos la ruta a nuestro archivo con la clave privada, cambiaremos las X por la IP de nuestro servidor remoto y le daremos un nombre identificativo.
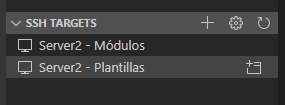
Al terminar la configuración, cerraremos nuestro archivo y nos aparecerán los servidores que hemos configurado en nuestro "Explorador Remoto".

En esta pantalla haremos clic sobre el icono de la carpeta con el símbolo más y se nos abrirá un nuevo VSCode.
Nuestro editor de código nos pedirá que indiquemos la plataforma del servidor (Linux, Windows o macOs); acto seguido nos pedirá la contraseña que le pusimos a nuestra clave rsa.
Si en el momento de generar las claves rsa decidimos no poner contraseña, podremos conectarnos directamente sin tener que ponerla cada vez que nos conectemos.
Ahora podremos abrir una carpeta del servidor para convertirla en un proyecto.
Desde este momento, cada vez que abramos el VSCode y nos situemos en "Explorador Remoto" podremos acceder de manera rápida y sencilla al proyecto deseado sin tener que usar otro tipo de programas como Putty, WinSCP...
INFO: El contenido del artículo se adhiere a nuestros principios de ética editorial. Para notificar un error visita nuestro formulario de contacto.



